Immer mehr Nutzer des Internets verwenden ein Smartphone, um auf Webseiten zugreifen zu können. Doch das ist nicht in jeden Fall hilfreich, denn viele Webmaster gehen eher von großformatigen Bildschirmen und Displays aus, wenn sie ihre Webseiten optimieren. Deshalb fördert Google bei der mobilen Suche Webseiten, die besser mit dem Display des Nutzers klarkommen: Mobile Friendliness. Wer für entsprechende Nutzer gut aufgestellt sein will, der muss also seine Webseiten entsprechend verbessern; wer überwiegend auf Nutzer mit größeren Displays setzt, der kann darauf verzichten, denn Mobile Friendliness ist nur dann Rankingfaktor, wenn der Nutzer von Google ein Smartphone verwendet. Wie geht man vor, um alle Vorteile von Mobile Friendliness für sich zu nutzen?
Wie stellt man Mobile Friendliness fest?

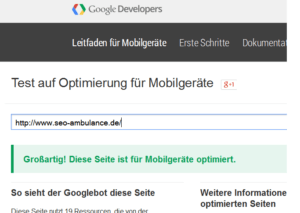
Google erklärt ausführlich auf seinem Webmaster Blog, wie die Mobile Friendliness verbessert werden kann. Insbesondere soll darauf geachtet werden, dass man nicht zur Seite scrollen muss, um alle Inhalte angemessen erkennen zu können. Gegen das Scrollen nach unten gibt es weniger Vorbehalte. Generell ist es von Vorteil, wenn man es auf Webseiten vermeidet in die Breite zu gehen. Ob und wie die Mobile Friendliness zum Zuge gekommen ist, kann man schließlich über diese Webseite prüfen: https://www.google.com/webmasters/tools/mobile-friendly/. Hier kann man nicht nur die Startseite einer Domain eintragen, hier wird auch für einzelne Webseiten gezeigt, wo Mängel zur Verbesserung der Mobilfreundlichkeit beseitigt werden müssen.

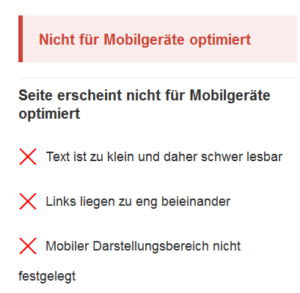
Eine Webseite erscheint nicht für Mobilgeräte optimiert, wenn der Text zu klein geschrieben ist und daher die Webseite zu schwer lesbar wird. Schlecht ist auch, wenn die Verlinkungen zu eng beieinander liegen, denn dann kann man nicht gut navigieren. Schließlich sollte auch nicht darauf verzichtet werden, den mobilen Darstellungsbereich festzulegen.
Auf der oben verlinken Webseite gibt Google noch weitere Tipps, um die Mobilfreundlichkeit zu fördern:
- Vermeiden Sie Plugins oder Software, die nicht auf allen Geräten funktioniert. Das solle z.B. für Flash gelten.
- Nutzen Sie Textdarstellungsmöglichkeiten, die ohne Zoomfunktion gut gelesen werden kann.
- Verkleinern Sie die grafischen Inhalte auf den Bildschirmen, sodass Besucher nicht horizontal scrollen oder zoomen müssen.
- Navigationselemente sollten nicht nur eng beieinander liegen.
Hintergrund – Websites sollten sich dem Trend anpassen
Gründe für Mobile Friendliness
Es gibt mehrere Gründe, die für den unaufhaltsamen Erfolg der mobilen Internetnutzung sprechen. Die Verfügbarkeit und die Breitwandmöglichkeiten nehmen zu bezahlbaren Preisen zu. Wer heute viel unterwegs ist, der verwendet das Smartphone als Kommunikations- und Nutzungszentrale. Hier kommt er nicht nur schnell zu einem Gespräch, hier kann er Navigationsmöglichkeiten nutzen oder sich langweilige Bahnfahrten interessanter gestalten. Tendenziell ist die Zeit vor dem Mobildisplay auf dem Vormarsch. Die Leute gewöhnen sich die Smartphone-Nutzung so gut an, dass sie auch zu Hause oder am Arbeitsplatz immer häufiger auf den Desktop-Rechner oder den Laptop verzichten.
Allein aus wirtschaftlichen Gründen müssen Google und die Webmaster auf diesen Trend reagieren. Schließlich wollen sie Besucher und Kunden gewinnen bzw. behalten und hier zeigt sich der Bedarf für Mobilität. Dem wird man sich kaum entziehen können, selbst wenn man immer mal wieder genervt ist, weil viele Nutzer auch in normalen Kommunikationssituationen mehr auf ihre Displays als in die Gesichter ihrer Gesprächspartner schauen.